Dash Gauge Plotly . This page is part of the documentation for version 3 of plotly.py, which is not the most recent version. the purpose of indicator is to visualize a single value specified by the value attribute. you can set the gradient by adding this to the dac.gauge: i'm trying to use plotly to arrange gauges in a grid layout (to give us a streamlit dashboard showing slo gauges for a group of teams). i have 2 gauges using daq.gauge for bandwidth usage: Color={gradient:true,ranges:{#fffdc2:[0,21],#d7f0a2:[21,119],#fffdc1:[119,140]}}, note that because it’s a dictionary, you need to use. However, the gauge only update when i. how to make guage meter charts in python with plotly. Three distinct visual elements are available to represent that value:. hey, if this is to use within dash you could use the dash acquisition component:
from plotly.com
how to make guage meter charts in python with plotly. This page is part of the documentation for version 3 of plotly.py, which is not the most recent version. you can set the gradient by adding this to the dac.gauge: hey, if this is to use within dash you could use the dash acquisition component: i have 2 gauges using daq.gauge for bandwidth usage: However, the gauge only update when i. the purpose of indicator is to visualize a single value specified by the value attribute. i'm trying to use plotly to arrange gauges in a grid layout (to give us a streamlit dashboard showing slo gauges for a group of teams). Three distinct visual elements are available to represent that value:. Color={gradient:true,ranges:{#fffdc2:[0,21],#d7f0a2:[21,119],#fffdc1:[119,140]}}, note that because it’s a dictionary, you need to use.
Plotly The front end for ML and data science models
Dash Gauge Plotly how to make guage meter charts in python with plotly. how to make guage meter charts in python with plotly. i'm trying to use plotly to arrange gauges in a grid layout (to give us a streamlit dashboard showing slo gauges for a group of teams). However, the gauge only update when i. the purpose of indicator is to visualize a single value specified by the value attribute. Color={gradient:true,ranges:{#fffdc2:[0,21],#d7f0a2:[21,119],#fffdc1:[119,140]}}, note that because it’s a dictionary, you need to use. you can set the gradient by adding this to the dac.gauge: This page is part of the documentation for version 3 of plotly.py, which is not the most recent version. hey, if this is to use within dash you could use the dash acquisition component: i have 2 gauges using daq.gauge for bandwidth usage: Three distinct visual elements are available to represent that value:.
From community.plotly.com
dash_daq.Gauge font sizes/format control? Dash Python Plotly Dash Gauge Plotly hey, if this is to use within dash you could use the dash acquisition component: the purpose of indicator is to visualize a single value specified by the value attribute. you can set the gradient by adding this to the dac.gauge: how to make guage meter charts in python with plotly. i have 2 gauges. Dash Gauge Plotly.
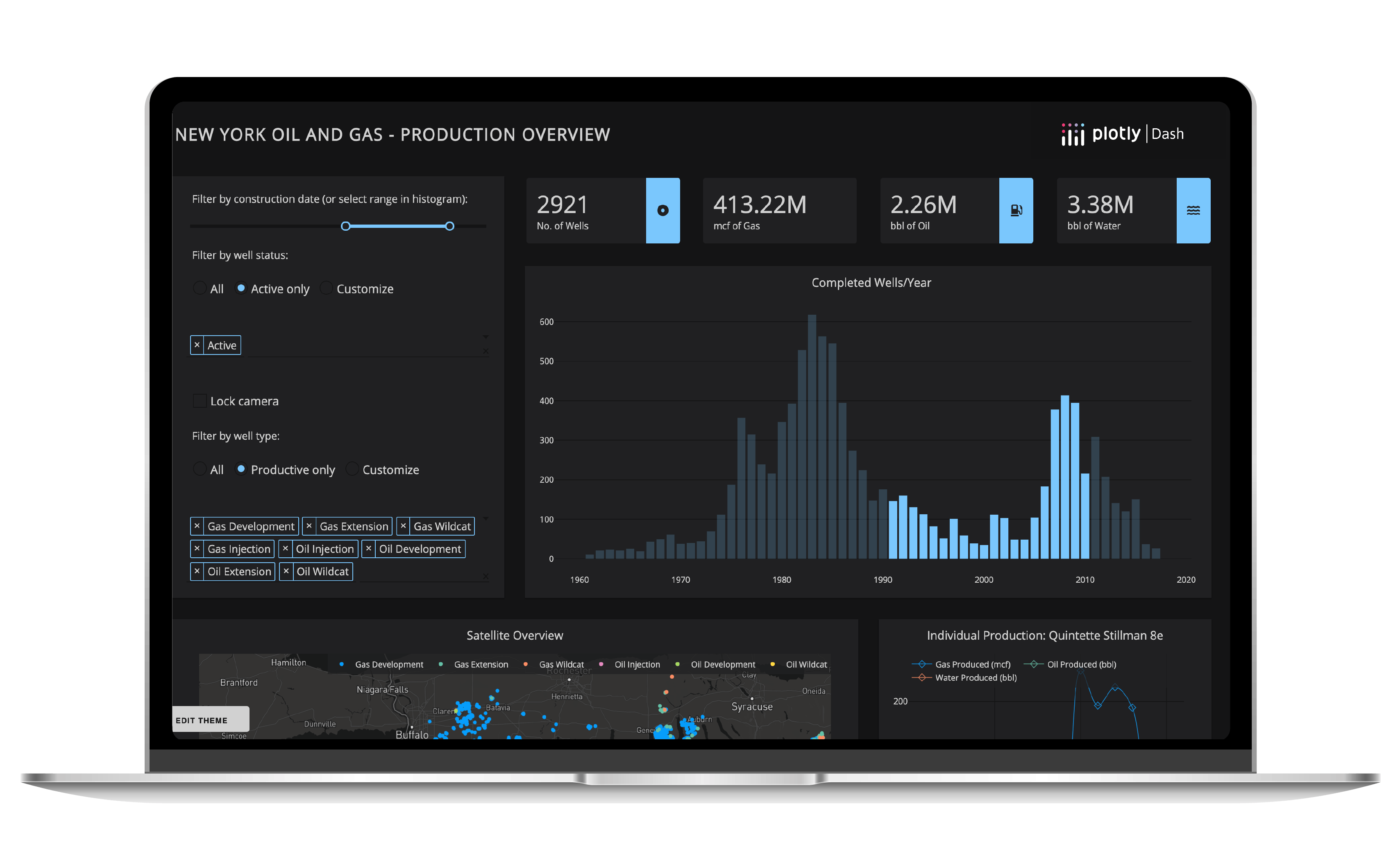
From towardsdatascience.com
How to Build a Reporting Dashboard using Dash and Plotly by David Dash Gauge Plotly i have 2 gauges using daq.gauge for bandwidth usage: This page is part of the documentation for version 3 of plotly.py, which is not the most recent version. i'm trying to use plotly to arrange gauges in a grid layout (to give us a streamlit dashboard showing slo gauges for a group of teams). However, the gauge only. Dash Gauge Plotly.
From www.learn-automatic.com
Car Dashboard Gauges Explained Learn Automatic Dash Gauge Plotly the purpose of indicator is to visualize a single value specified by the value attribute. hey, if this is to use within dash you could use the dash acquisition component: However, the gauge only update when i. you can set the gradient by adding this to the dac.gauge: This page is part of the documentation for version. Dash Gauge Plotly.
From plotly.com
Plotly The front end for ML and data science models Dash Gauge Plotly i have 2 gauges using daq.gauge for bandwidth usage: This page is part of the documentation for version 3 of plotly.py, which is not the most recent version. However, the gauge only update when i. how to make guage meter charts in python with plotly. hey, if this is to use within dash you could use the. Dash Gauge Plotly.
From www.youtube.com
Real time Arduino sensors data on gauge chart and line chart in python Dash Gauge Plotly i have 2 gauges using daq.gauge for bandwidth usage: However, the gauge only update when i. This page is part of the documentation for version 3 of plotly.py, which is not the most recent version. you can set the gradient by adding this to the dac.gauge: hey, if this is to use within dash you could use. Dash Gauge Plotly.
From dxokggtku.blob.core.windows.net
Plotly Gauge Example at Mona Swarts blog Dash Gauge Plotly This page is part of the documentation for version 3 of plotly.py, which is not the most recent version. i'm trying to use plotly to arrange gauges in a grid layout (to give us a streamlit dashboard showing slo gauges for a group of teams). the purpose of indicator is to visualize a single value specified by the. Dash Gauge Plotly.
From towardsdatascience.com
How to Build a Reporting Dashboard using Dash and Plotly by David Dash Gauge Plotly i have 2 gauges using daq.gauge for bandwidth usage: Color={gradient:true,ranges:{#fffdc2:[0,21],#d7f0a2:[21,119],#fffdc1:[119,140]}}, note that because it’s a dictionary, you need to use. the purpose of indicator is to visualize a single value specified by the value attribute. Three distinct visual elements are available to represent that value:. This page is part of the documentation for version 3 of plotly.py, which. Dash Gauge Plotly.
From traintestsplit.com
Interactive Data Visualization in Python A Plotly and Dash Intro Dash Gauge Plotly hey, if this is to use within dash you could use the dash acquisition component: However, the gauge only update when i. the purpose of indicator is to visualize a single value specified by the value attribute. how to make guage meter charts in python with plotly. i have 2 gauges using daq.gauge for bandwidth usage:. Dash Gauge Plotly.
From valiotti.com
What is Plotly Dash? Valiotti Analytics Dash Gauge Plotly This page is part of the documentation for version 3 of plotly.py, which is not the most recent version. Color={gradient:true,ranges:{#fffdc2:[0,21],#d7f0a2:[21,119],#fffdc1:[119,140]}}, note that because it’s a dictionary, you need to use. i have 2 gauges using daq.gauge for bandwidth usage: hey, if this is to use within dash you could use the dash acquisition component: you can set. Dash Gauge Plotly.
From dash.plotly.com
Part 2. Basic Callbacks Dash for Python Documentation Plotly Dash Gauge Plotly the purpose of indicator is to visualize a single value specified by the value attribute. This page is part of the documentation for version 3 of plotly.py, which is not the most recent version. However, the gauge only update when i. how to make guage meter charts in python with plotly. i have 2 gauges using daq.gauge. Dash Gauge Plotly.
From paynecentral.com
Python, Dash & Plotly Tom Payne's Ramblings Dash Gauge Plotly Three distinct visual elements are available to represent that value:. how to make guage meter charts in python with plotly. hey, if this is to use within dash you could use the dash acquisition component: This page is part of the documentation for version 3 of plotly.py, which is not the most recent version. Color={gradient:true,ranges:{#fffdc2:[0,21],#d7f0a2:[21,119],#fffdc1:[119,140]}}, note that because. Dash Gauge Plotly.
From www.youtube.com
Plotly How To Make Gauge Chart [Financial Analysis with Python 2021 Dash Gauge Plotly hey, if this is to use within dash you could use the dash acquisition component: i have 2 gauges using daq.gauge for bandwidth usage: how to make guage meter charts in python with plotly. i'm trying to use plotly to arrange gauges in a grid layout (to give us a streamlit dashboard showing slo gauges for. Dash Gauge Plotly.
From plotly.com
Gauge vs Gauge pie made by Pythondemoaccount plotly Dash Gauge Plotly you can set the gradient by adding this to the dac.gauge: Three distinct visual elements are available to represent that value:. i have 2 gauges using daq.gauge for bandwidth usage: the purpose of indicator is to visualize a single value specified by the value attribute. Color={gradient:true,ranges:{#fffdc2:[0,21],#d7f0a2:[21,119],#fffdc1:[119,140]}}, note that because it’s a dictionary, you need to use. This. Dash Gauge Plotly.
From www.youtube.com
Create Dashboard in Plotly Dash with dependent drop down list (chained Dash Gauge Plotly i'm trying to use plotly to arrange gauges in a grid layout (to give us a streamlit dashboard showing slo gauges for a group of teams). This page is part of the documentation for version 3 of plotly.py, which is not the most recent version. Color={gradient:true,ranges:{#fffdc2:[0,21],#d7f0a2:[21,119],#fffdc1:[119,140]}}, note that because it’s a dictionary, you need to use. However, the gauge. Dash Gauge Plotly.
From towardsdatascience.com
How to Create a Dashboard to Track Anything With Plotly And Dash Dash Gauge Plotly you can set the gradient by adding this to the dac.gauge: However, the gauge only update when i. the purpose of indicator is to visualize a single value specified by the value attribute. i have 2 gauges using daq.gauge for bandwidth usage: how to make guage meter charts in python with plotly. hey, if this. Dash Gauge Plotly.
From plotly.com
Empirical cumulative distribution plots in Python Dash Gauge Plotly However, the gauge only update when i. you can set the gradient by adding this to the dac.gauge: i have 2 gauges using daq.gauge for bandwidth usage: i'm trying to use plotly to arrange gauges in a grid layout (to give us a streamlit dashboard showing slo gauges for a group of teams). This page is part. Dash Gauge Plotly.
From towardsdatascience.com
Gauge & Bullet Charts. Why & How, Storytelling with Gauges by Darío Dash Gauge Plotly hey, if this is to use within dash you could use the dash acquisition component: i'm trying to use plotly to arrange gauges in a grid layout (to give us a streamlit dashboard showing slo gauges for a group of teams). the purpose of indicator is to visualize a single value specified by the value attribute. . Dash Gauge Plotly.
From printabletemplate.concejomunicipaldechinu.gov.co
Plotly Dash Templates Dash Gauge Plotly Three distinct visual elements are available to represent that value:. Color={gradient:true,ranges:{#fffdc2:[0,21],#d7f0a2:[21,119],#fffdc1:[119,140]}}, note that because it’s a dictionary, you need to use. i'm trying to use plotly to arrange gauges in a grid layout (to give us a streamlit dashboard showing slo gauges for a group of teams). However, the gauge only update when i. hey, if this is. Dash Gauge Plotly.